programmatic-animations
Programmatic Animations
🆕 See also: https://programmatic-animations.tomorroworld.com/ (touch-art)
Make animations with canvas and JavaScript, and export as video.
Export as WebM video files* and then use e.g. VLC Media Player to convert WebM to MP4 (File → Convert/Stream, MP4/MOV and MPEG-4 format).
*Not supported in Safari
Uses CCapture.js for capturing video frames.
Examples
- Basic: drawing lines

- Basic physics using Matter.js

- Advanced animation using oCanvas

- Mouse position as input

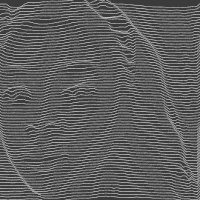
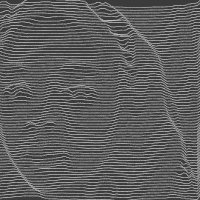
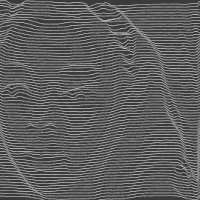
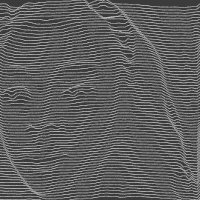
- Image data

- Image data 2: lines

- City cars

- Using P5.js
Share your work!
If you make your own animations based on these examples, please share with the hashtag #programmaticanimations.
Learn more
- For more information on how to draw with HTML Canvas, see this example.